【半岛体育手机版】中国有限公司官网
咨询热线:(0592)5205828

半岛体育手机版官网
半岛体育手机版官网有限公司隶属于中国正规体育平台、滚球、竞猜、棋牌、真人、竞技电竞、老虎机、彩票、半岛体育手机版官网以客户为中心,以市场为导向,致力于打造中国最有品牌影响力的娱乐游戏直营品牌,成就半岛体育手机版官网游戏品牌中的卓越地位。半岛体育手机版官网有限公司总部位于中国香港。拥有多个游戏开发交流平台,半岛...
新闻资讯

半岛体育官网盈康平生公布品牌Slogan:以朴拙智敬性命
2023-09-20
日,海尔大安康生态品牌盈康平...

半岛体育手机版官网百万养息的告白语
2023-09-20
1.半岛App官方正式网站除此以外,...

半岛体育官网调理工具告白宣扬中这些词可万万不克不及用!
2023-09-20
2015年9月1日起实施的新...

半岛体育手机版官网最高奖金20000元茗视光眼科公然收集品牌宣扬标语啦!
2023-09-20
茗视光眼科树立于2011年,...

半岛体育官网澜冰宣扬产物违规利用疗养用语违背告白法被罚
2023-09-20
华夏网财经8月23日讯 (尔...

半岛体育手机版官网高尺度农田仪器装备有哪些
2023-09-20
【TH-Q2】农业四情监测装...

半岛体育官网对于《国度税务总局对于装备 用具扣除相关企业所得税策略履行题目的通告
2023-09-20
...

半岛体育官方仪器尝试同享预定就来找我测
2023-09-20
...

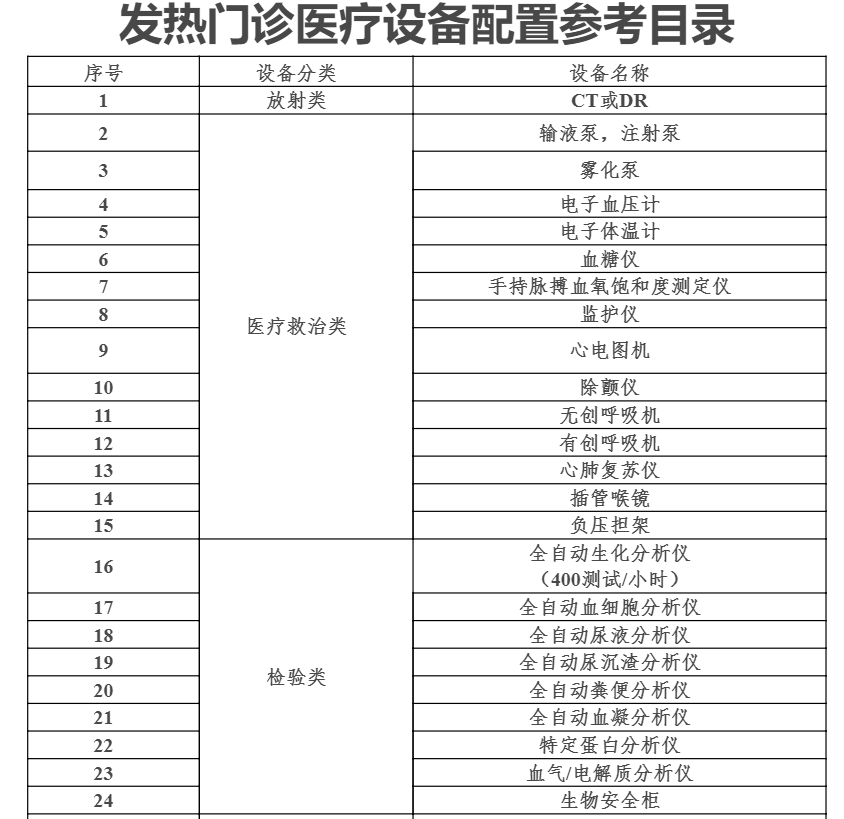
半岛体育手机版官方最新!国度卫健委:周全设置装备摆设这些调理装备(附清单)
2023-09-19
...

半岛体育官网肺癌参与医治疼吗?多久能做完?
2023-09-19
TopMD《约吧大大夫》20...